Hexo官方:https://hexo.io/
Hexo官方(中文):https://hexo.io/zh-cn/
前文笔者使用Hexo和GitHub搭建个人博客空间,使用markdown写博客既方便,展示出来的样式也还算满意,GitHub的域名有点长,还有就是访问速度比较慢,今天就试着把访问域名替换成自己的域名。废话不说,开干吧。
1.申请个人域名
首先得先拥有一个自己的域名,我用的是阿里云里买的一个以.cn为后缀的域名时送了一个.top结尾的域名,笔者已经使用了.cn结尾的域名,笔者买的期限是3年,也就一百一年,愿意花这个钱就继续往下看吧。
关于阿里云建站请看这篇文章:https://blog.csdn.net/u013162035/article/details/80722347
2.域名添加 DNS 解析
github官网提供的主机ip地址:192.30.253.113。
域名查询:http://site.ip138.com/
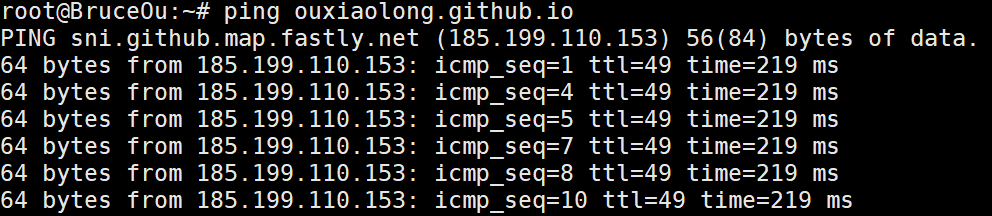
但是我们要绑定自己的域名,就需要绑定自己的IP,可以通以下命令查看:
$ping 你的用户名.github.io
将这个作为主机地址,给域名的DNS解析添加记录。
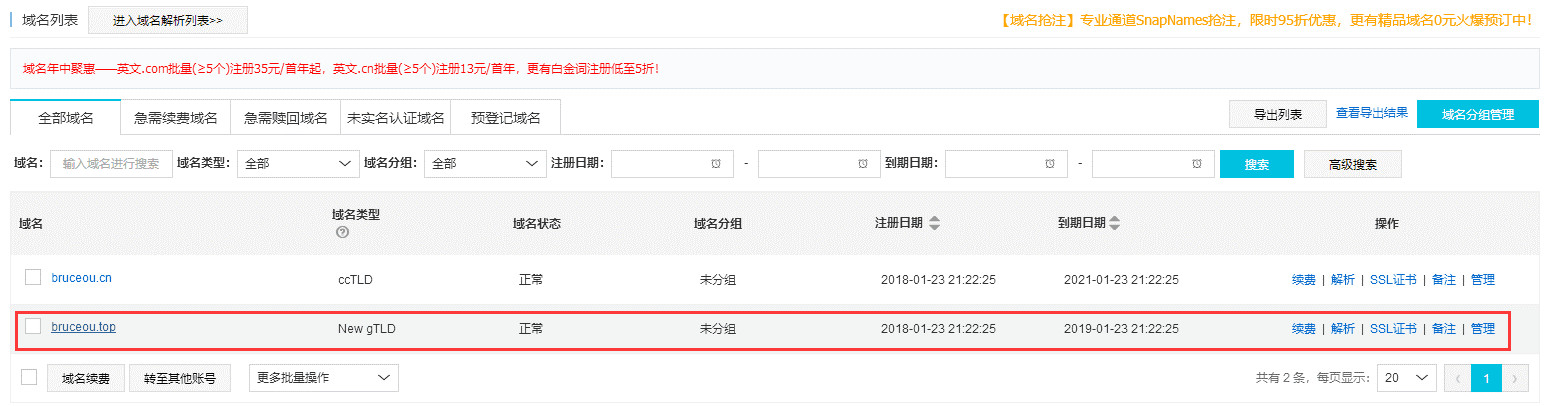
登录阿里云,到域名列表,选择要绑定的域名。

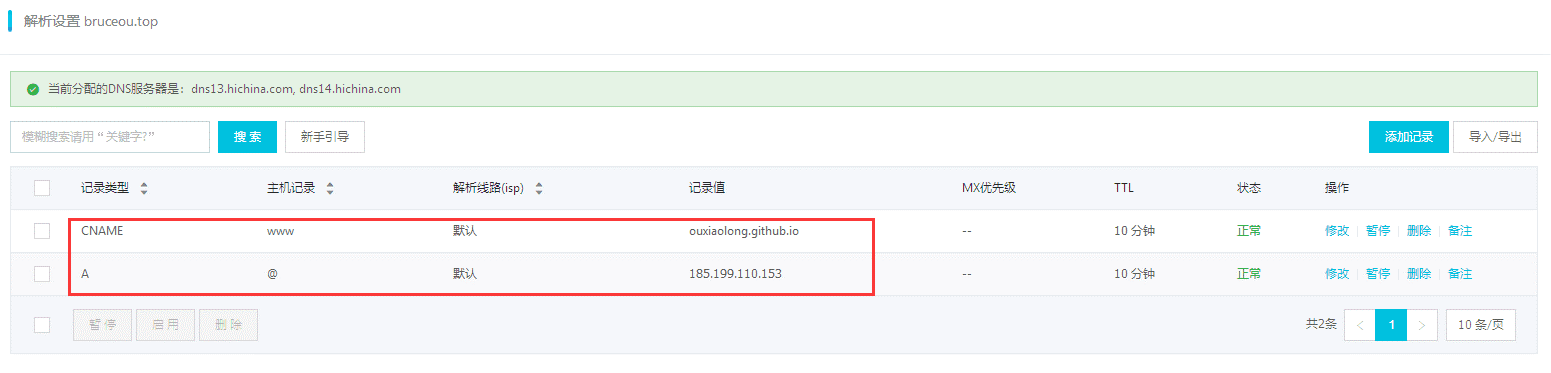
接下来,就是在【域名解析】中点击【添加记录】,添加两条记录,添加一个 A记录,然后再添加一个 CNAME记录主机地址填的是我们原本用来访问github博客的地址: githubname.github.io。

3.创建 CNAME 文件
在hexo本地目录 source 目录下面新建一个文件,取名为 CNAME (无后缀),内容就是上面所说到的自己的域名如下:

运行hexo指令使配置修改起效:
$hexo g //会在public中生成一个CNAME文件
$hexo d //修改内容提交到github博客上4.测试
假如设置成功,此时在浏览器中输入我们的域名可以看到网页啦。

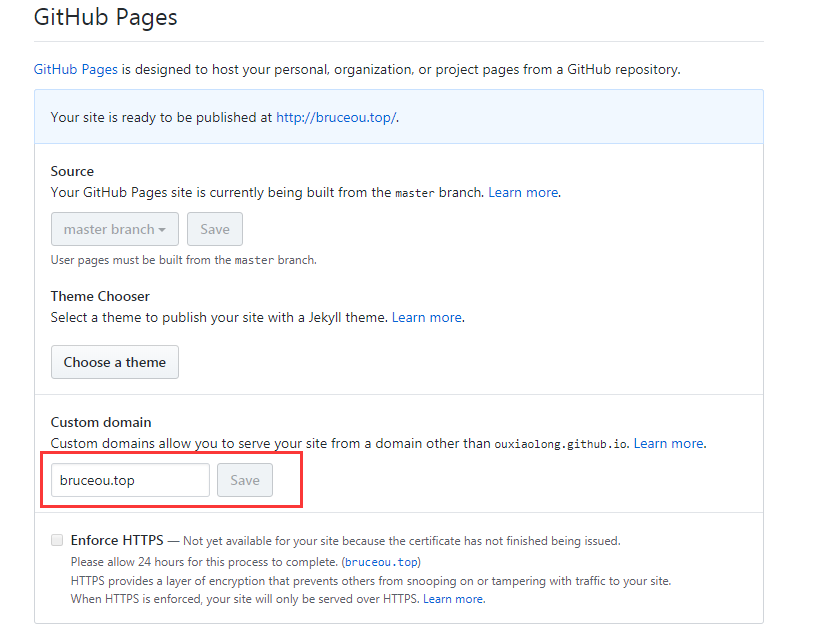
域名绑定网页版设置
这是比较重要的一步,打开博客在Github中的地址,然后切换到 Settings页,设置Custom domain内容为我们自己的域名值,点击Save按钮保存: