1.注册Coding.net账号
Coding官网:https://coding.net/
【注意】如果不想花钱的话要绑定腾讯云可以免费升级,笔者使用的是绑定腾讯云升级的。

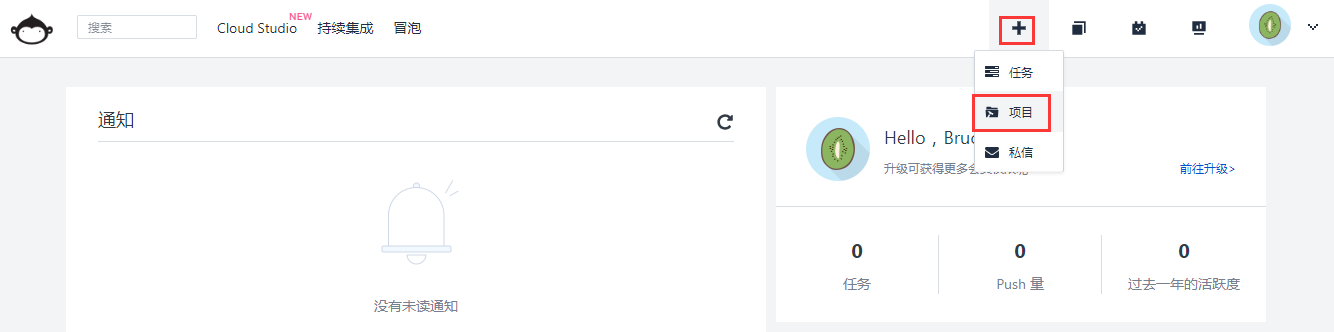
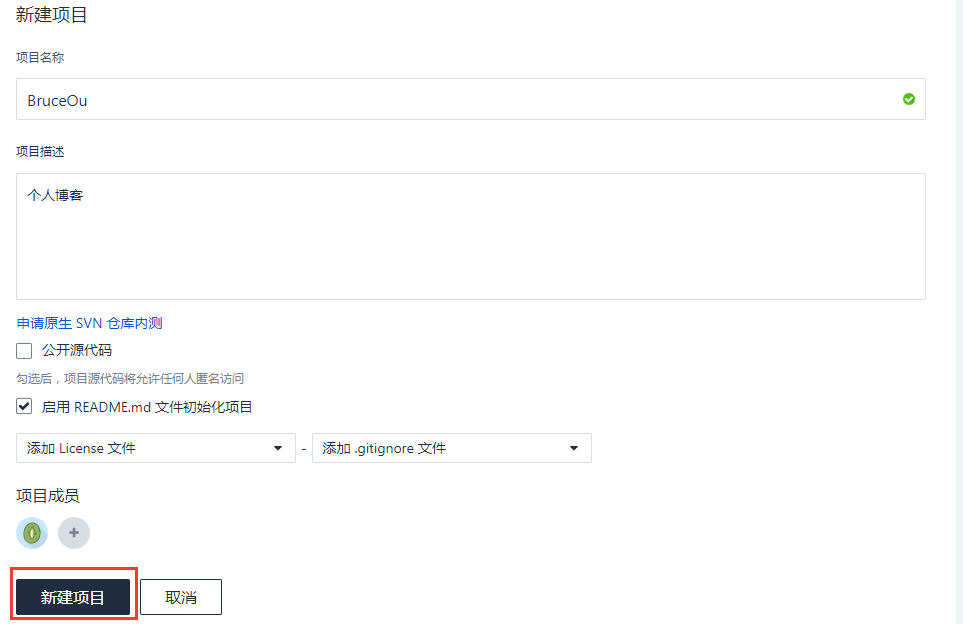
2.新建项目
注意项目名与注册用的账户名一致,这里我用的是ouxiaolong。


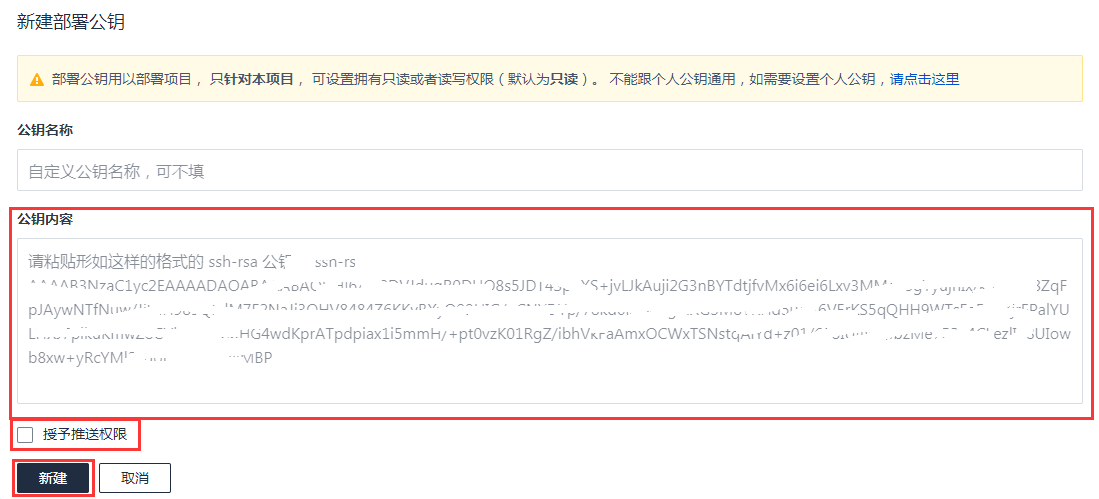
3.添加公钥
上面设置完毕之后点击创建项目,然后点击设置->部署公钥->新建部署公钥,之前部署到Github上的时候,本地目录 C\User(中文为用户)(电脑用户名).ssh 目录下会有 id_rsa.pub 公钥文件,打开然后复制里面的内容,直接贴在这里的公钥框中。


记得要勾选【授予推送权限】,否则在后面运行hexo d时会提示错误:
Coding.net Tips : [Deploy key is not allowed to push!]
fatal: Could not read from remote repository.
原因就是没有推送权限。
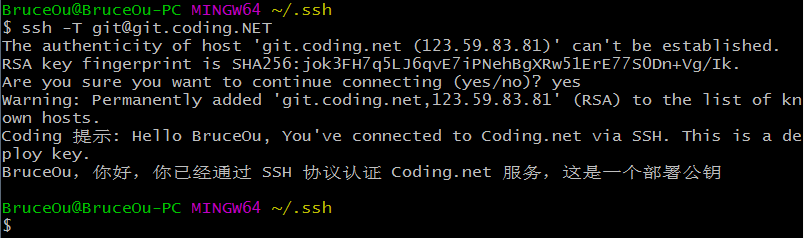
打开Git命令窗口Git shell,输入一下指令:
ssh -T git@git.coding.NET
假如出现以下输出结果,表示公钥绑定成功。

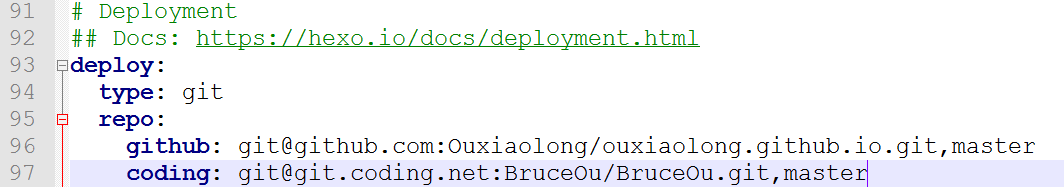
4.修改hexo配置
打开hexo本地的配置文件 _config.yml,修改 deploy 的配置内容,这里设置了运行hexo d之后部署的目的地址,原本只有Github地址,现在添加多Coding.net的地址,其中BruceOu是注册该平台的用户名。

在source目录下新建一个文件,命名为Statifile,不带文件后缀。
5.正式部署到Coding.net
打开命令行窗口,定位到当前hexo项目的根目录下,运行以下指令将本地博客部署到Github和Coding.net上:
hexo g
hexo d
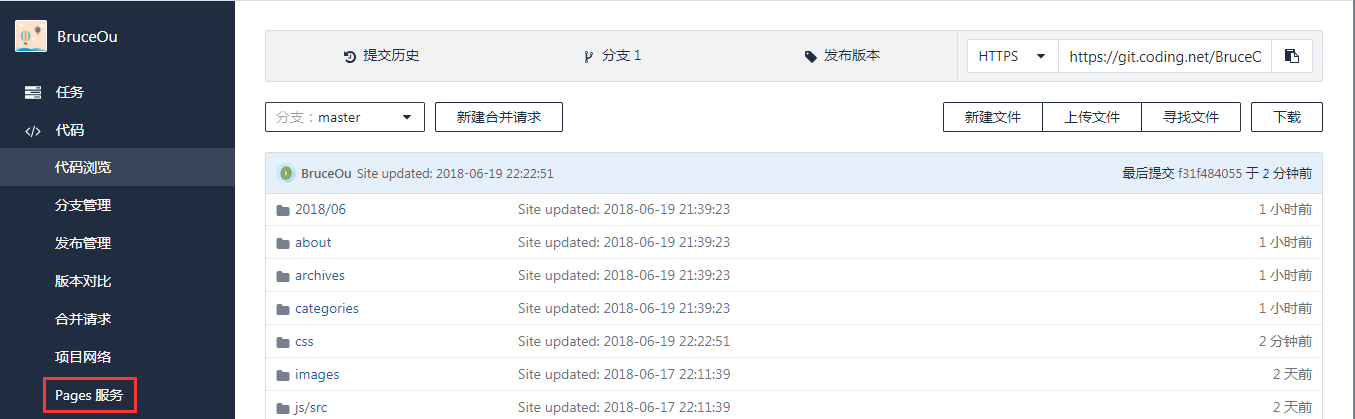
6.设置Coding Page
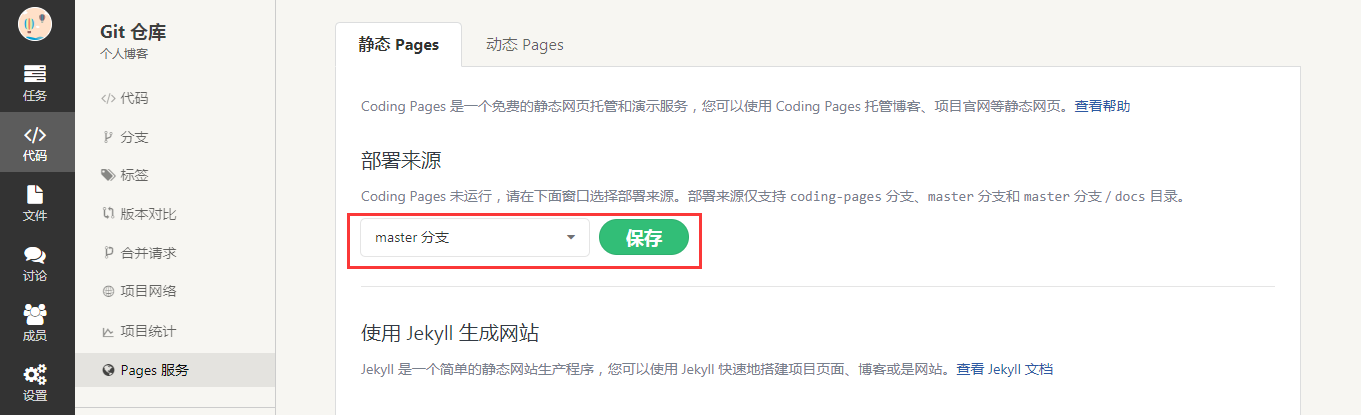
打开Coding.net的项目管理界面,打开代码->Pages服务,选择部署来源为master分支,然后保存即可。


7.测试效果
打开bruceou.coding.me访问我们的博客,刚配置完访问的时候出现404错误很正常,需要等待10分钟左右才能生效。