本文主要用Typecho创建个人博客主页,主要有两部分内容,创建站点及Typecho安装。
2.1创建站点
第一步:站点创建
笔者使用的是Linux服务器管理工具宝塔,前文已经安装好了,现在登录宝塔进行站点创建。

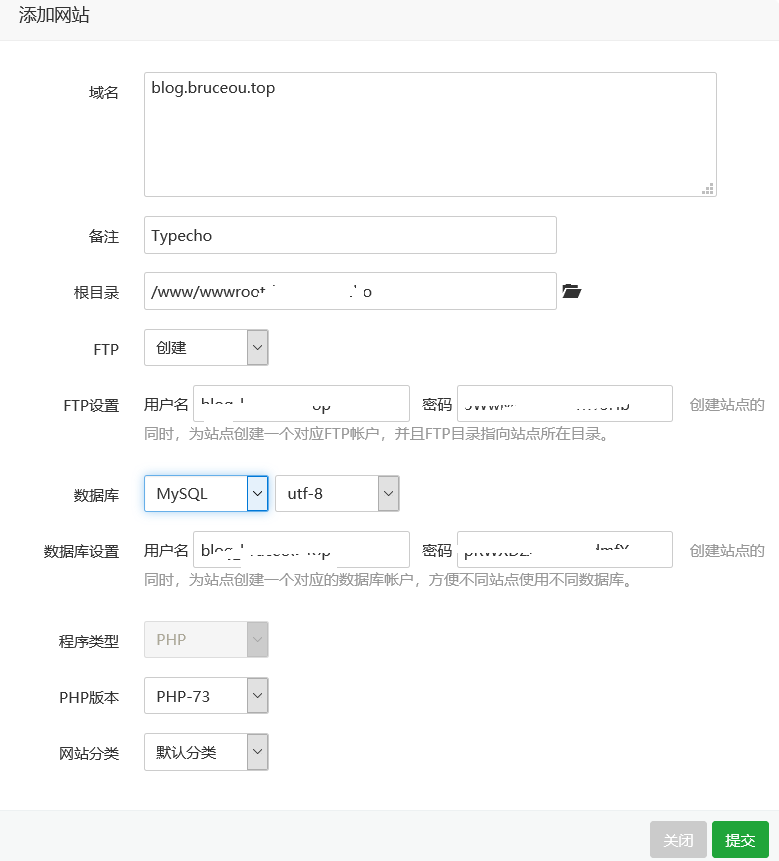
进入【网站】->【添加站点】进行创建。然后FTP和数据库最好都创建,将这些信息都记录下来,以后我们都需要用到的。


然后点击【提交】即可。

第二步:DNS解析
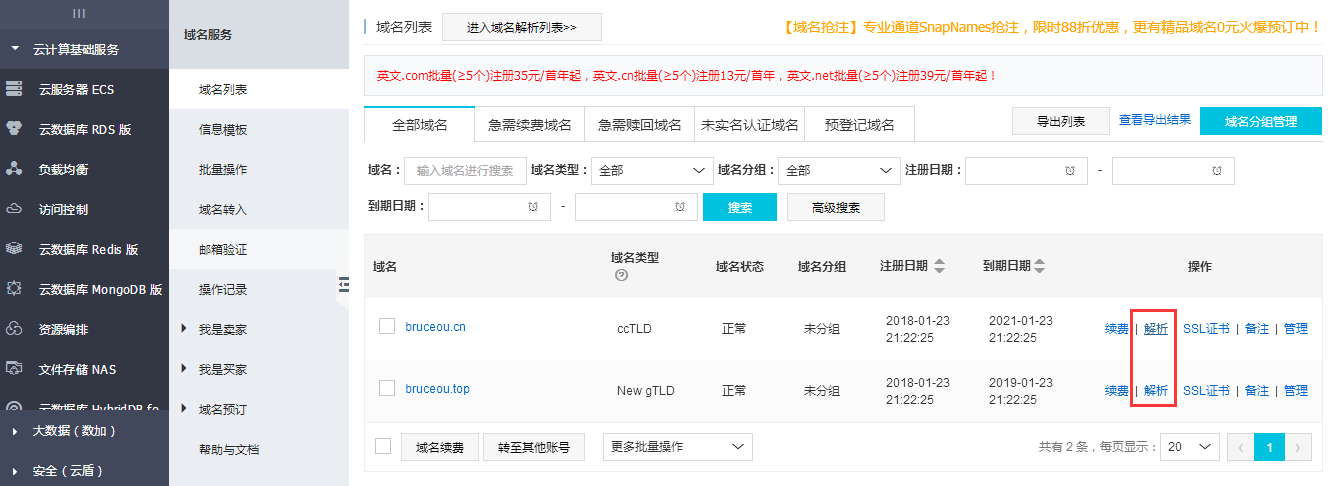
接下来就是添加DNS解析,进入阿里云控制台,找到域名控制台,选择需要绑定的域名点击【解析】。

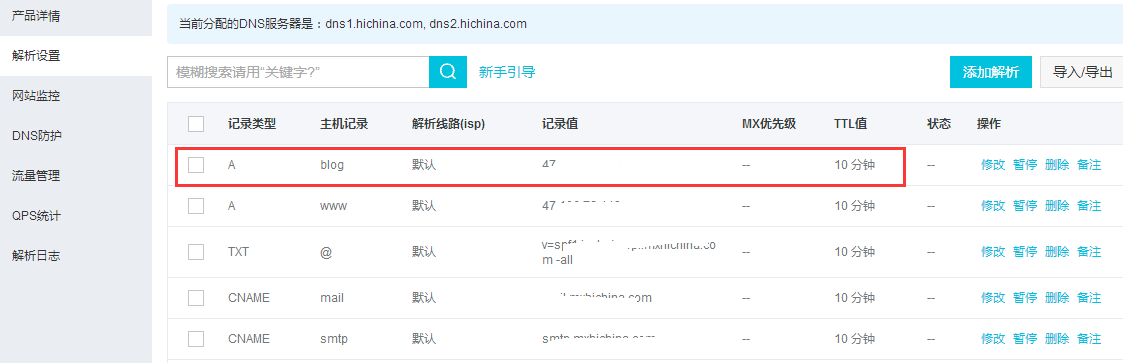
添加解析


第三步:测试站点创建
添加完成后,输入网址,即可进入以下网页。

2.2 Typecho下载安装
官网地址:http://typecho.org/
安装环境要求:
PHP 5.4 以上;MySQL, PostgreSQL, SQLite 任意一种数据库支持,并在 PHP 中安装了相关扩展;CURL 扩展支持;mbstring 或 iconv 扩展支持
进入 Typecho 官网,下载安装包。建议下载正式版。


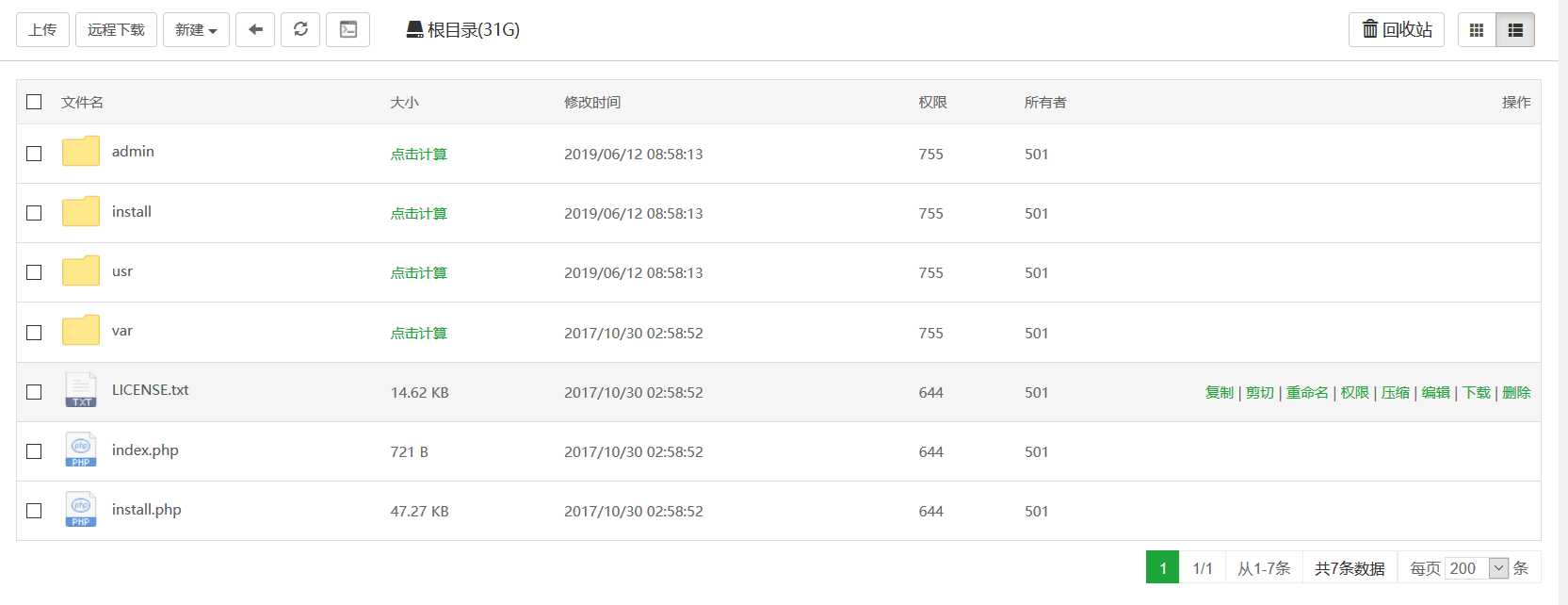
打开网站管理页面,进入网站目录,把该目录中的现有文件全部删除。然后把 Typecho 文件压缩包上传到网站目录中并解压,解压后出现 build 文件夹。

【注】解压方式很多,可以使用宝塔面板,也可在虚拟主机中直接使用命令解压。
把 build 文件夹中的文件全部复制站点的根Typecho文件夹中,然后删除 build 文件夹 和 Typecho 压缩包。

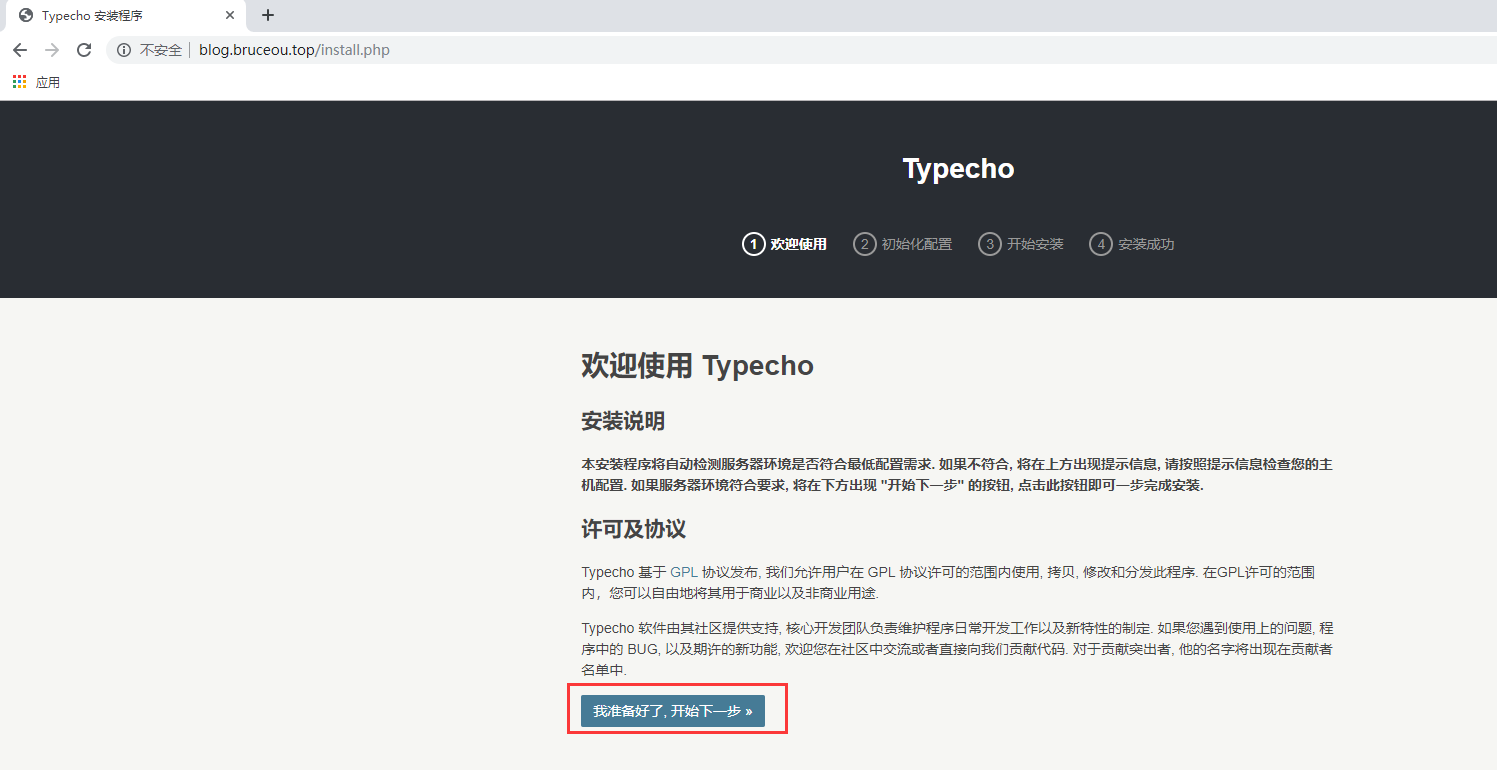
接下来使用浏览器直接访问安装目录即可看到Typecho的安装程序。恭喜,你的服务器可以完美支持typecho,点击进入下一步。

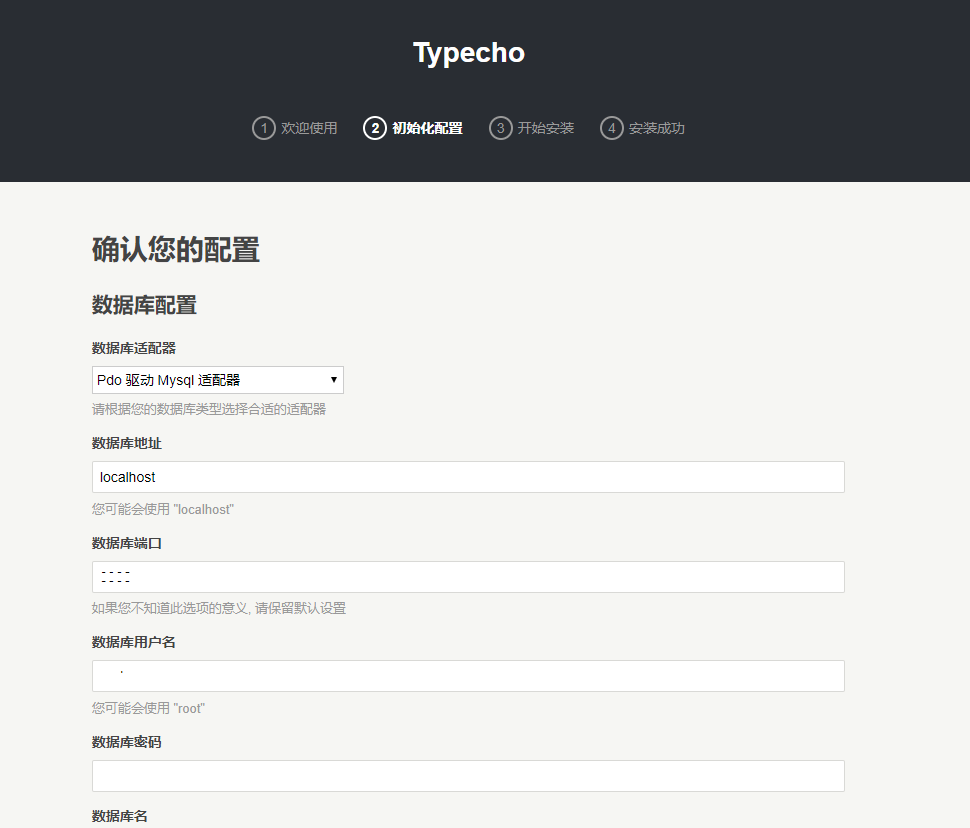
接下来就是填写配置信息,按照程序安装向导的要求填写相关服务器参数和初始化设置信息,完成后点击下一步。

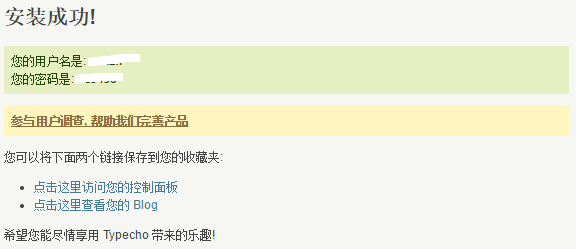
在安装成功界面中会显示自动生成的初始登录密码,请务必牢记或马上进入后台按提示更改。已经大功告成,

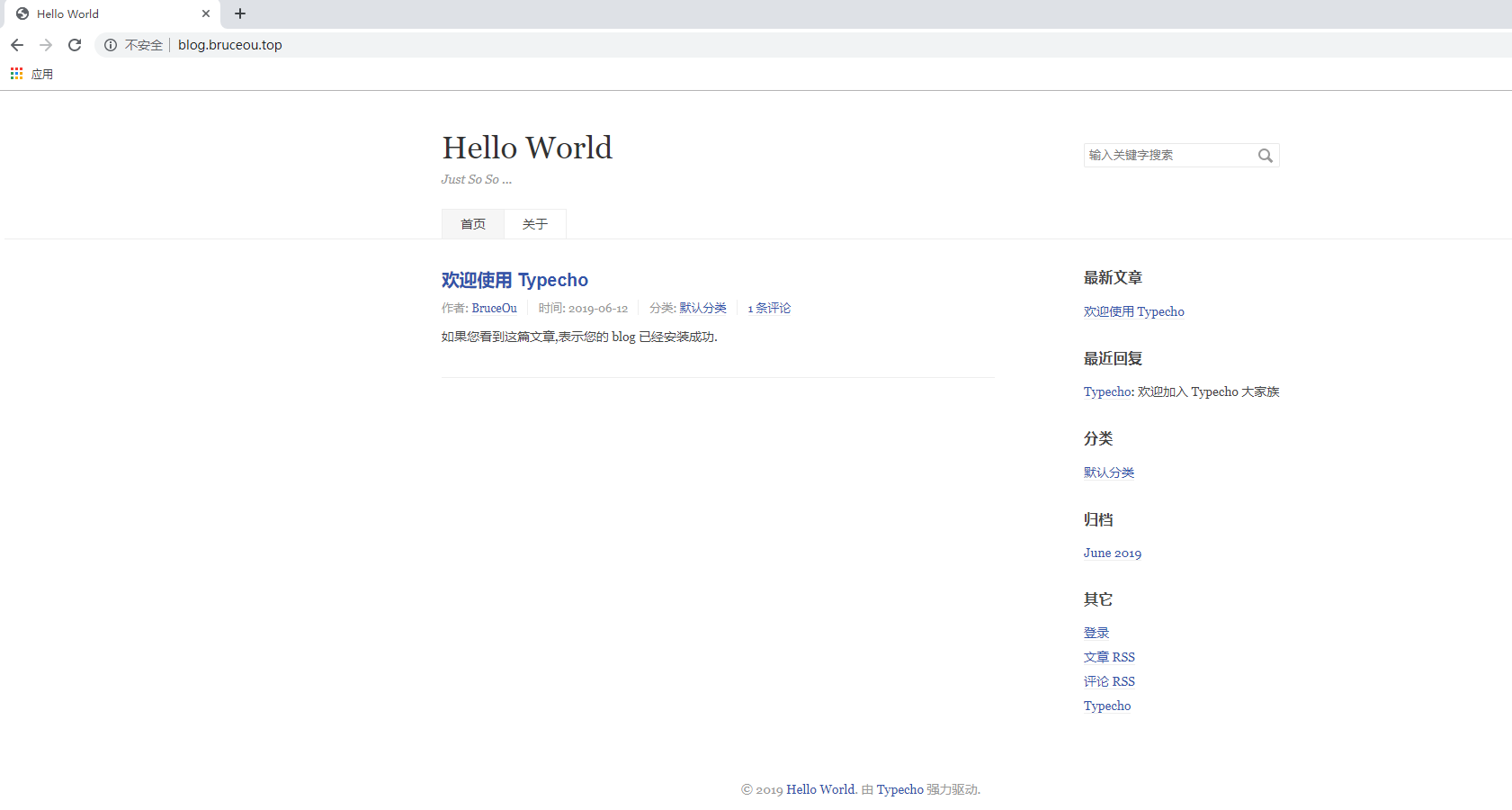
再次访问网站。

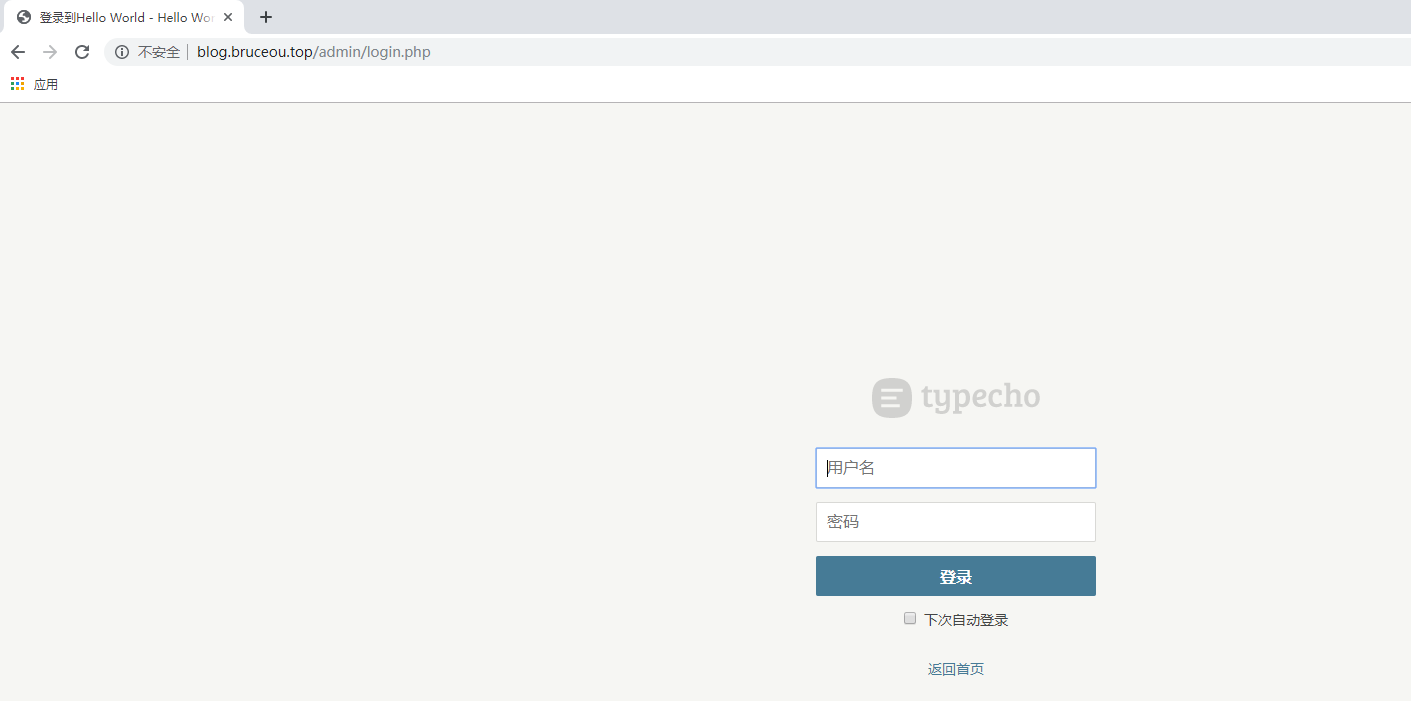
后台地址:http://主页/admin/login.php

好了,今天就到这里吧,下一篇讲如何配置博客。
