按钮是所有GUI程序中最得很多的一种控件,而按钮的种类有很多,这里要讲的是QPushButton。QPushButton是使用频率最高一种控件,它用来给用户点击,来完成某种动作的控件。
QPushButton继承于基类QAbstractButton;QAbstractButton的方法QPushButton都可以用。
QPushButton有三种常用的场景:
1.普通按钮
2.菜单功能
3.右键菜单
另外,QPushButton还可设置扁平化。
下面一一讲解。
1.1 QPushButton 创建及使用
QPushButton的构造函数有很多,常用的有以下几个:
QPushButton() 创建一个无父控件的按钮控件
QPushButton(parent) 创建控件的同时, 设置父控件
QPushButton(text, parent) 创建控件的同时, 设置提示文本和父控件
QPushButton(icon, text, parent) 创建控件的同时, 设置图标, 提示文本和父控件
QPushButton是讲控件的第一个例子,这里会讲解如何使用代码来创建控件,后面直接在Designer 拖控件,然后生成Python代码。
核心代码如下:
## MainWindow
class MainWindow(QtWidgets.QMainWindow):
#init
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
self.setWindowTitle("QPushButton")
self.resize(500, 500)
## 方法一
# btn = QtWidgets.QPushButton(self)
# btn.setParent(self) # 设置父类
# btn.setText("open") # 添加文本
# btn.setIcon(QIcon("./images/open.ico")) # 添加图片
## 方法二
btn = QtWidgets.QPushButton(QIcon('./images/open.ico'),'open', self)
self.show() 【完整代码参考附件1.Create QPushButton】
运行结果如下:

创建QPushButton用了两种方式,第一种是先创建QPushButton控件,然后来设置QPushButton参数,第二种是创建QPushButton的同时设置QPushButton参数。
QPushButton继承QAbstractButton,因此QPushButton的常用方法如下:
| 方法 | 描述 |
|---|---|
| setCheckable() | 设置按钮是否已经被选中,如果设置True,则表示按钮将保持已点击和释放状态 |
| toggle() | 在按钮状态之间进行切换 |
| setIcon() | 设置按钮上的图标 |
| setEnabled() | 设置按钮是否可以使用,当设置为False时,按钮变成不可用状态,点击它不会发射信号 |
| isChecked() | 返回按钮的状态,返回值为True或者False |
| setDefault() | 设置按钮的默认状态 |
| setText() | 设置按钮的显示文本 |
| text() | 返回按钮的显示文本 |
核心代码如下:
from PyQt5 import QtWidgets
from PyQt5.QtGui import QGuiApplication, QIcon
from PyQt5.QtCore import QTimer
import time
from ui.ui_mainpage import Ui_MainWindow
## MainWindow
class MainWindow(QtWidgets.QMainWindow, Ui_MainWindow):
#init
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
self.setWindowTitle('QPushButton')
self.setupUi(self)
self.show()
self.runTime = 5
self.count = self.runTime
#######################################################################
## 绑定事件
self.pushButton.clicked.connect(self.btn_clicked)
self.time = QTimer(self)
self.time.setInterval(1000)
self.time.timeout.connect(self.run_refresh)
def btn_clicked(self):
"""
Brief
----------
pushButton clicked
Parameters
----------
None
Returns
----------
None
"""
if self.pushButton.isEnabled():
self.time.start()
self.pushButton.setEnabled(False)
def run_refresh(self):
"""
Brief
----------
pushButton clicked
Parameters
----------
None
Returns
----------
None
"""
if self.count > 0:
self.label.setText(str(self.count)+'秒后运行完成')
self.count -= 1
else:
self.time.stop()
self.label.setEnabled(True)
self.pushButton.setEnabled(True)
self.label.setText('准备运行')
self.count = self.runTime
def closeEvent(self, event):
"""
Brief
----------
Close Event
Parameters
----------
event
Returns
----------
None
"""
event.accept()运行结果如下:

【完整代码参考附件2.QPushButton】
代码很简单,首先使用QTimer作为一个定时器,用于模拟运行一个任务需要的时间。
首先新建了QTimer对象,并定义了超时时间和超时后对应的槽函数。
self.time = QTimer(self)
self.time.setInterval(1000)
self.time.timeout.connect(self.run_refresh)定时器的槽函数如下:
def run_refresh(self):
"""
Brief
----------
pushButton clicked
Parameters
----------
None
Returns
----------
None
"""
if self.count > 0:
self.label.setText(str(self.count)+'秒后运行完成')
self.count -= 1
else:
self.time.stop()
self.label.setEnabled(True)
self.pushButton.setEnabled(True)
self.label.setText('准备运行')
self.count = self.runTime为按钮添加事件。
self.pushButton.clicked.connect(self.btn_clicked)
def btn_clicked(self):
"""
Brief
----------
pushButton clicked
Parameters
----------
None
Returns
----------
None
"""
if self.pushButton.isEnabled():
self.time.start()
self.pushButton.setEnabled(False)单击按钮后,对按钮进行判断,若按钮没有被禁用,则激活定时器,同时将按钮禁用,即禁止点击。
进入超时状态后,我们开始倒计时。同时让label上的文字不断变化。
当倒计时完成的时候,我们停止定时器。将按钮恢复成正常的状态。同时重置倒计时的值,为下次的使用做好准备。
1.2 QPushButton菜单功能
所谓菜单,就是在点击它们以后会弹出相关的一个菜单,提供更多的功能供用户选择。
下面笔者就通过一个实例讲解。
核心代码如下:
from PyQt5 import QtWidgets
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import QMenu, QAction
## MainWindow
class MainWindow(QtWidgets.QWidget):
#init
def __init__(self):
super().__init__()
self.setWindowTitle('QPushButton')
self.resize(500, 200)
ibtn = QtWidgets.QPushButton(self)
ibtn.setText('菜单按钮')
ibtn.setIcon(QIcon('./images/menu.ico'))
mbtn = QtWidgets.QPushButton('菜单', self)
mbtn.move(100, 0)
menu = QMenu(self)
submenu = QMenu(menu)
submenu_test = QAction(QIcon('./images/file.ico'), '新建', submenu)
submenu.addAction('File')
submenu_test.setMenu(submenu)
menu.addAction(submenu_test)
menu.addSeparator()# 添加分割线
open_action = QAction("打开", menu)
open_action.setIcon(QIcon('./images/open.ico'))
open_action.triggered.connect(lambda: print("打开文件"))
menu.addAction(open_action)
menu.addSeparator()# 添加分割线
menu.addAction(QIcon('./images/exit.ico'), '退出程序')
mbtn.setMenu(menu)
self.show()
def closeEvent(self, event):
"""
Brief
----------
Close Event
Parameters
----------
event
Returns
----------
None
"""
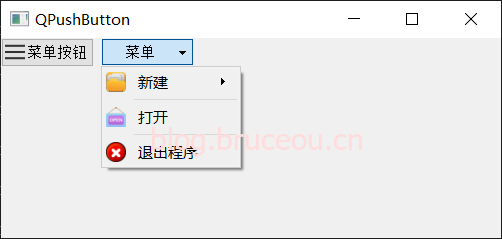
event.accept()运行结果如下:

【完整代码参考附件3.QPushButton_Menu】
代码中使用addAction来添加一个动作(Action),也可以通过 addActions 来添加多个动作。在按钮中添加一个菜单只需要通过setMenu()函数即可,参数为Menu对象。而Menu则可以添加QAction,子菜单,分割线等等,还是比较简单的。
1.3 QPushButton扁平化
当设置了扁平化,也就是不绘制按钮的背景颜色和边框,看起来就像和父控件在一个平面上,通过setFlat()来设置。通过isFlat()获取当前按钮边框是否扁平。
核心代码如下:
from PyQt5 import QtWidgets
from PyQt5.QtGui import QIcon
## MainWindow
class MainWindow(QtWidgets.QWidget):
#init
def __init__(self):
super().__init__()
self.setWindowTitle('QPushButton')
self.resize(500, 200)
ibtn = QtWidgets.QPushButton(self)
ibtn.setText('菜单按钮')
ibtn.setIcon(QIcon('./images/menu.ico'))
ibtn.setFlat(True)
self.show()
def closeEvent(self, event):
"""
Brief
----------
Close Event
Parameters
----------
event
Returns
----------
None
"""
event.accept()【完整代码参考附件4.QPushButton_setFlat】
运行结果如下:

资源获取方法
1.扫描下面二维码,关注公众号[AI实验楼]
2.在公众号回复关键词[PyQt5]获取资料提取码

欢迎访问我的网站
BruceOu的哔哩哔哩
BruceOu的主页
BruceOu的博客
BruceOu的CSDN博客
BruceOu的简书
BruceOu的知乎
