
GitHub Pages可以被认为是用户编写的、托管在github上的静态网页。废话就不说了,关于GitHub Pages的相关内容自己上网查看吧, 博主在这里教大家快速搭建个人主页。
GitHub Pages首页
第一步:创建Github库
参见博主的《Git和GitHub是用笔记》的第7章《Git和Github的使用》的第1节,把文件名改为“用户名.github.io”,其他相同。
【注】如过没有配置KEY,就参看博主的《Git和GitHub使用笔记》的第7章《Git和Github的使用》的第2节内容。
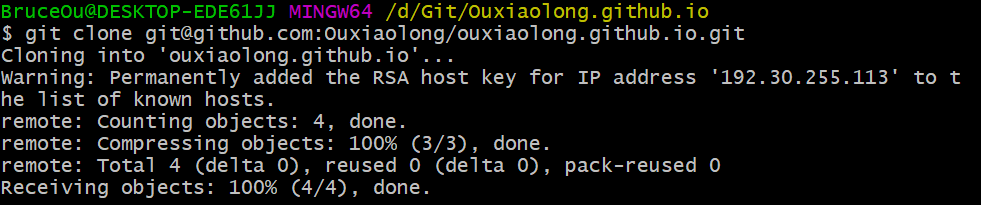
第二步:克隆存储库
转到你想要存储项目的文件夹,本地电脑上(博主使用的Windows系统),并克隆新的存储库:

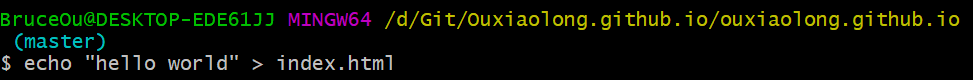
第三步:新建网页代码
输入项目文件夹并添加索引。html文件:


【注】博主在这里只是告诉大家创建的流程,这里可是将你创建好的整个网站工程放到该目录下,在推送到GitHub就可以了。
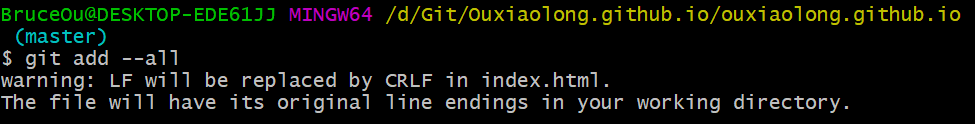
第四步:推送到GitHub
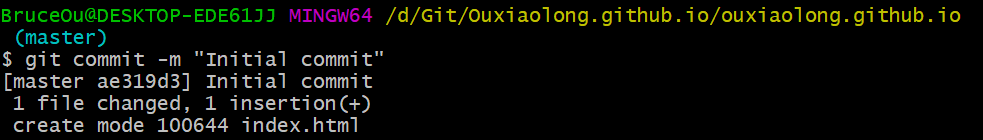
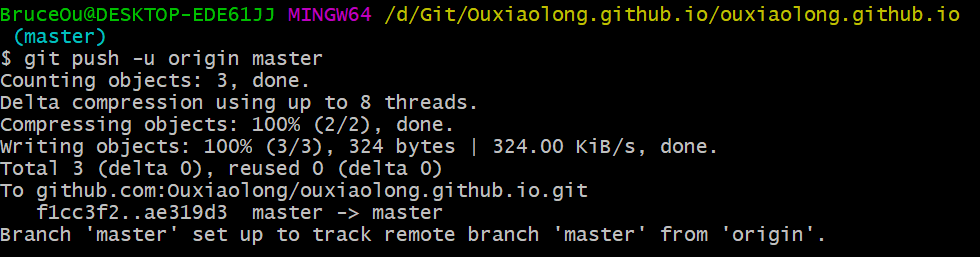
Add, commit, and push :



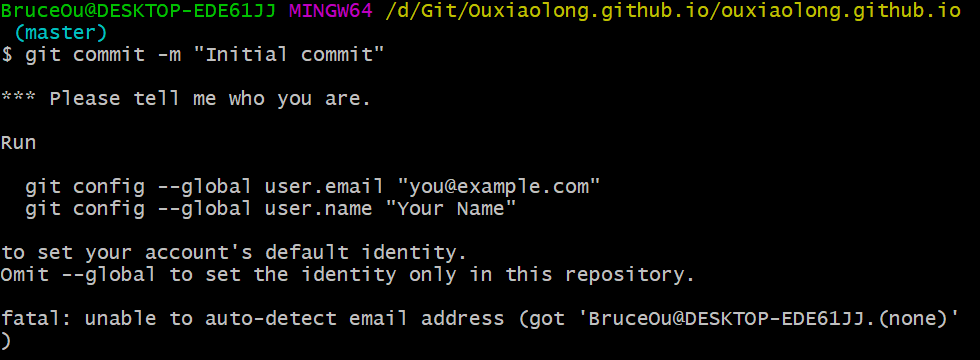
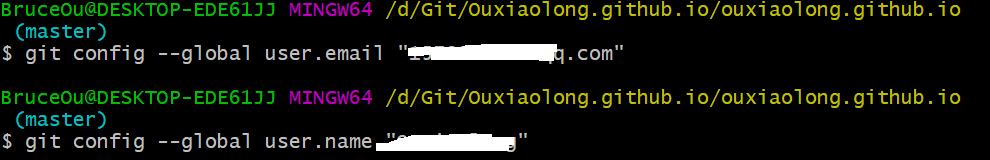
【注】
问题:

解决:

第五步:验证网页是否创建成功
【注】username是你创建的用户名,
笔者创建成功后,进入的界面如下图所示。

附上博主的个人网站
