7.1LuCI介绍
LuCI作为“FFLuCI”诞生于2008年3月份,目的是为OpenWrt固件从Whiterussian到Kamikaze实现快速配置接口。Lua是一个小巧的脚本语言,很容易嵌入其它语言。轻量级LUA语言的官方版本只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从而适合嵌入在别的程序里。UCI是OpenWrt中为实现所有系统配置的一个统一接口,英文名UnifiedConfigurationInterface,即统一配置接口。LuCI,即是这两个项目的合体,可以实现路由的网页配置界面。
最初开发这个项目的原因是没有一个应用于嵌入式的免费,干净,可扩展以及维护简单的网页用户界面接口。大部分相似的配置接口太依赖于大量的Shell脚本语言的应用,但是LuCi使用的是Lua编程语言,并将接口分为逻辑部分,如模板和视图。LuCI使用的是面向对象的库和模板,确保了高效的执行,轻量的安装体积,更快的执行速度以及最重要的一个特性————更好的可维护性。
与此同时,LuCI从MVC-Webframework衍生出一个包含了很多库、程序以及Lua程序用户接口的集合,但是LuCI仍然专注于实现网页用户界面并成为OpenWrtKamikaze官方的一份子。
LuCI是一个开放源码的独立项目,欢迎任何人的加入。
7.2添加Web界面
要给自己的开发板添加上Web界面,只需要在OpenWrt源码中,将LuCI配置进去即可。首先进入OpenWrt源码顶层目录,然后运行make menuconfig命令。
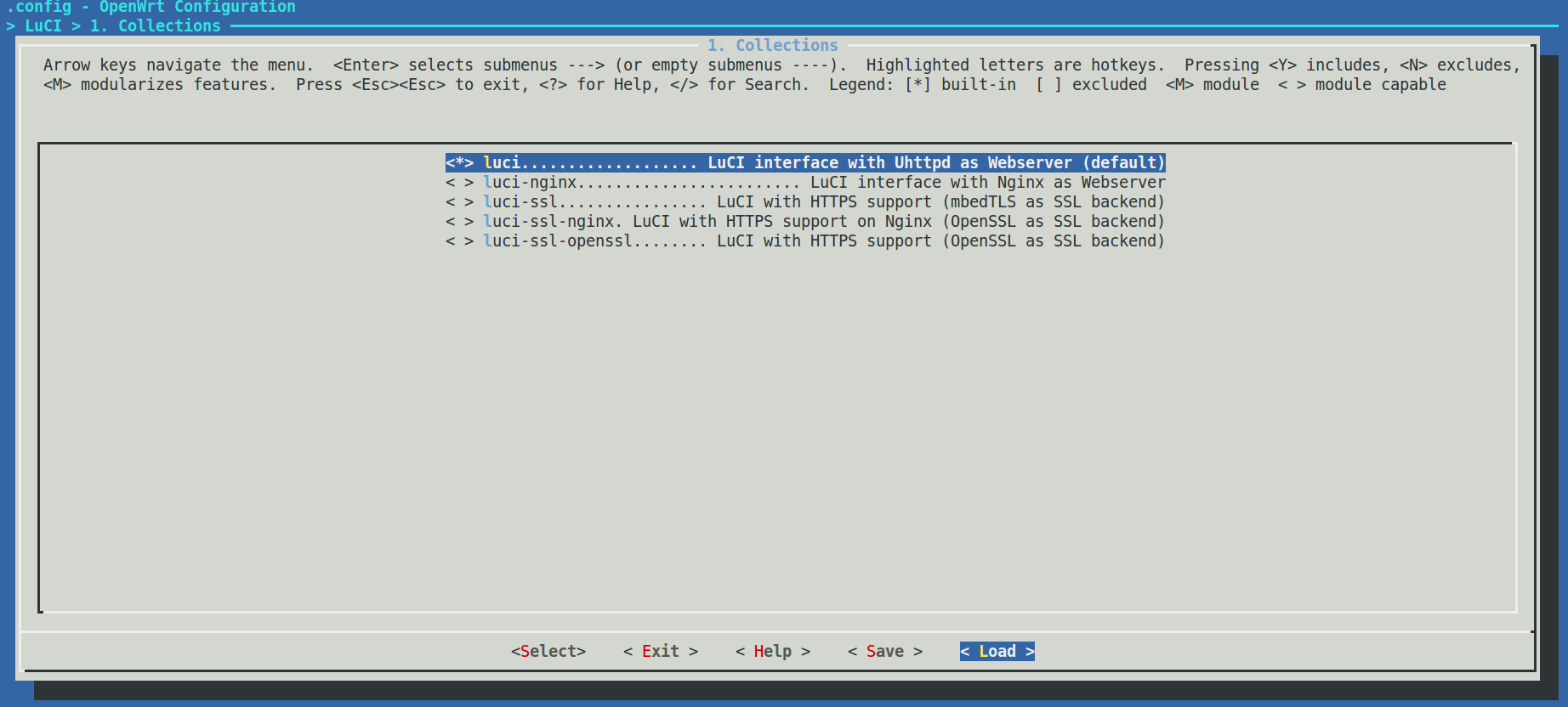
然后在弹出的配置界面中,配置Luci。
LuCI --->
1. Collections --->
<*> luci 
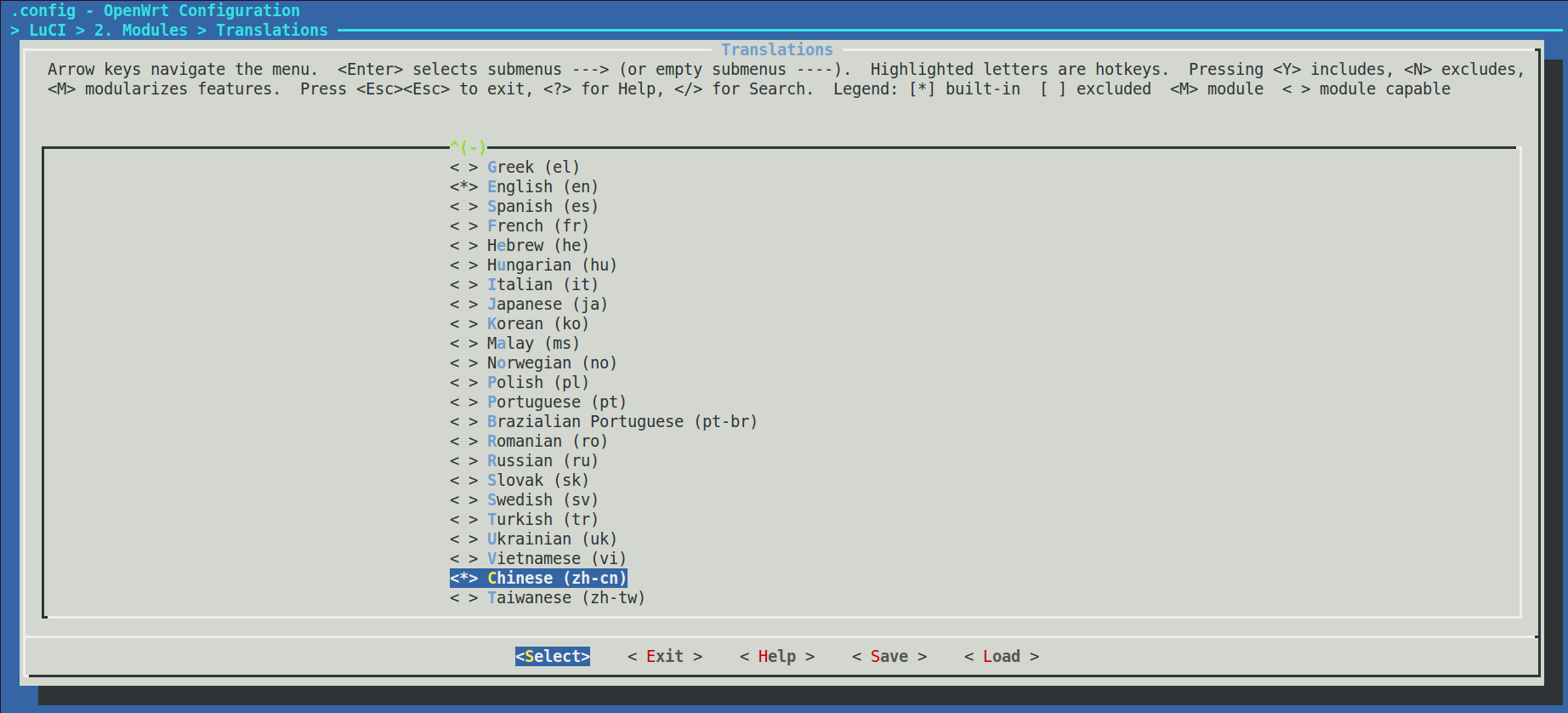
要想中文支持,配置如下。
LuCI --->
Modules --->
Translations --->
<*>English (en)
<*>Chinese (zh-cn)
这样,我们就将Web界面给配置进系统了,接下来就是编译了。
make V=99
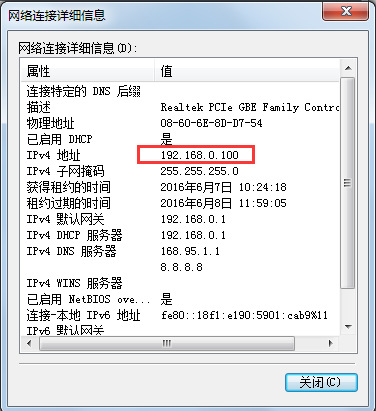
编译完成后,将新的固件烧写到开发板上面,就能通过浏览器访问Web界面了。由于前面章节中,我们将开发板的IP设置成了192.168.0.10,因此,我们需要将电脑的有线网卡的IP配置为同一个网段,我这里就设置成了192.168.0.100,如图3所示。

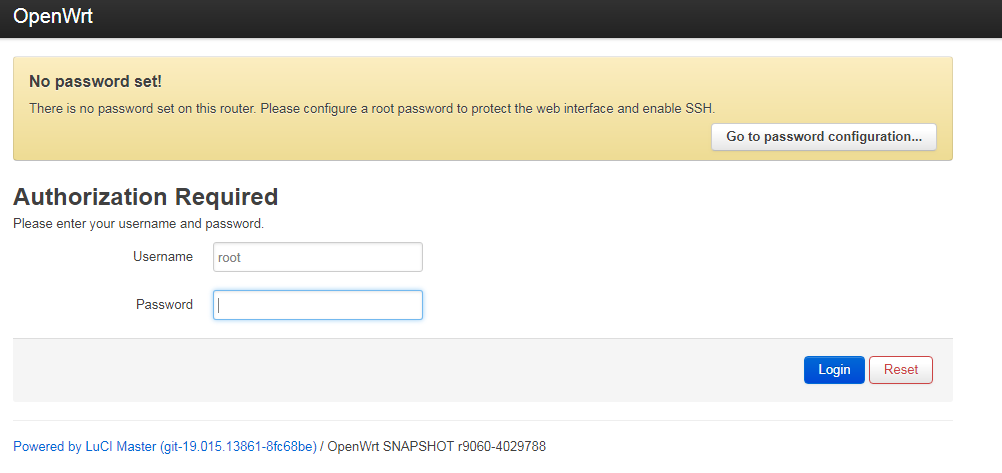
接下来将用网线将开发板和电脑的网口进行连接,一定要接开发板的LAN口哦。然后就是打开浏览器,然后在地址栏中输入192.168.0.10,便会看到如下界面了。
注意:如果电脑和开发板同时连接路由器,则直接在地址栏输入192.168.0.10,也能看到如下内容。

7.3设置登录密码
在上一节中,我们虽然能成功进入Web界面了。但是界面上总是提示我们“未设置密码!”,那么我们怎么来设置这个密码呢?
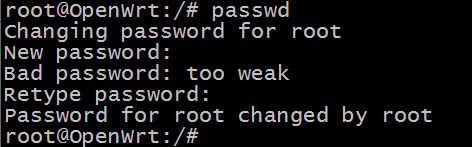
在开发板上面使用passwd命令来设置密码,具体操作如下。

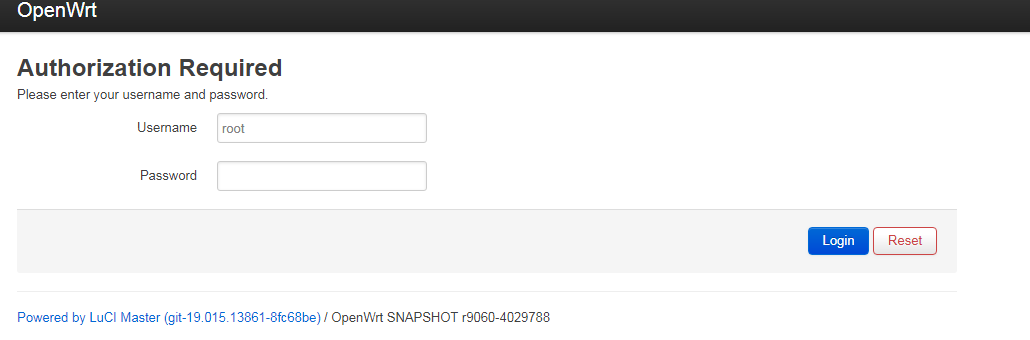
首先输入passwd命令,然后输入密码,再重复输入一次密码。这样,我们的密码就设置成功了。再次登录Web界面,就会出现如图6所示界面。

此时,“未设置密码!”的提示已经消失。这样,我们只需要输入正确的密码,就可以登录进去了。
7.4 Web界面简单使用
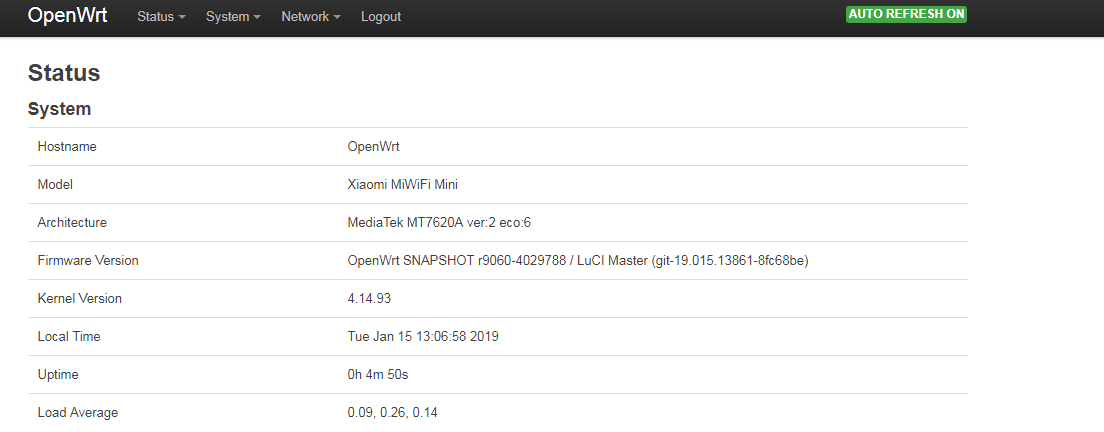
在图7所示的界面中,输入正确的密码后,点登录。就能进入如下界面了。

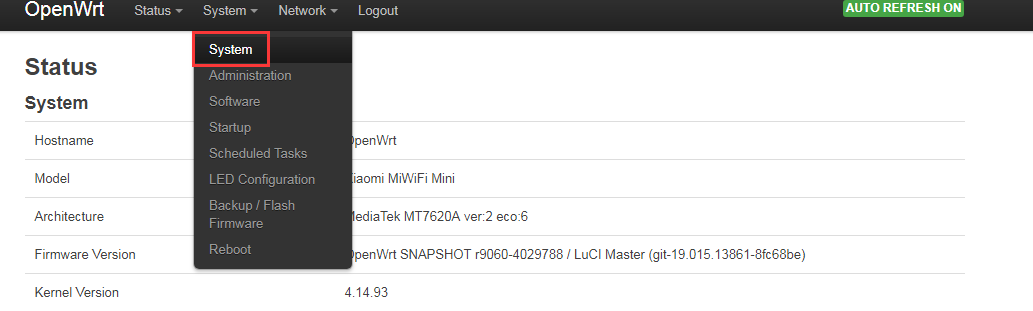
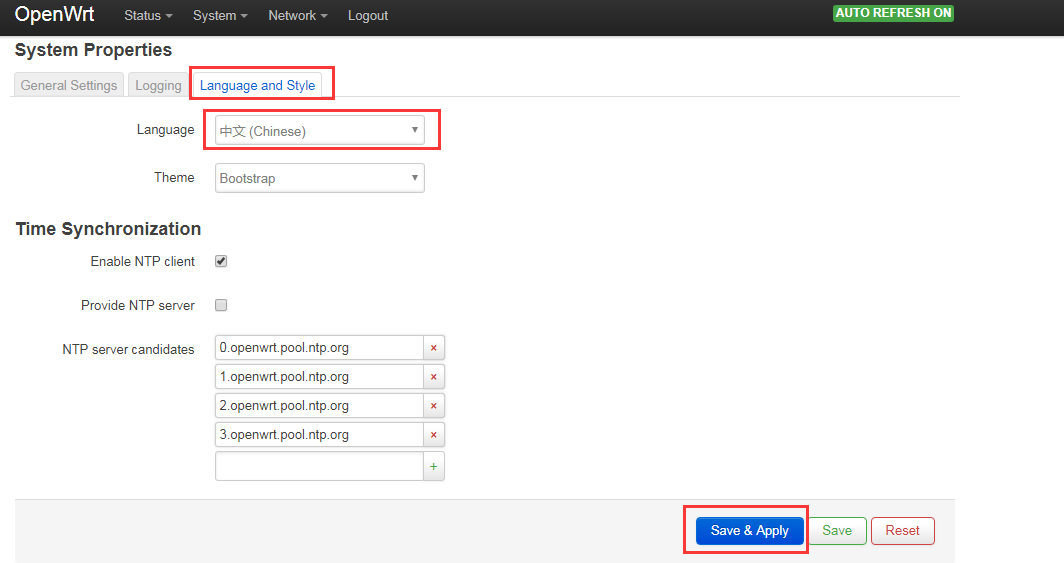
看到这里也许很多英语较差的朋友会问可以将界面设置为中文吗?当然可以啦!在登录的情况下,进行如下设置:



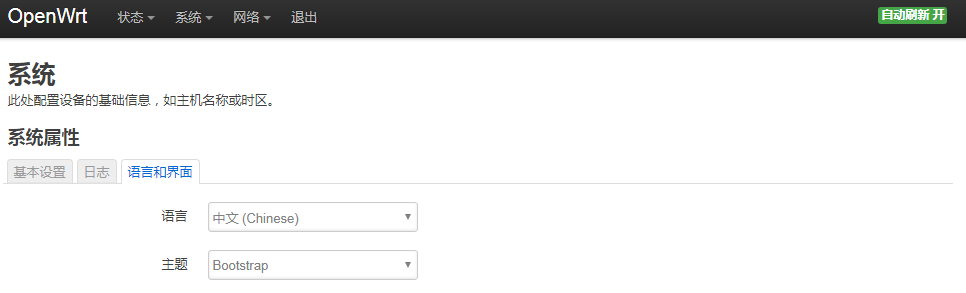
好了,重新登录就可以了,就像图4所示。在后文为了方便所有的朋友更好学习Openwrt,笔者就用中文的页面了。
