7.1添加菜单的个性图标
首先打开这个网站:http://www.fontawesome.com.cn/icons-ui/ ,然后是不是看到了很多图标,随便点击一个,比如我点击一个五角星吧。

然后看到里面的那个 i 标签没?
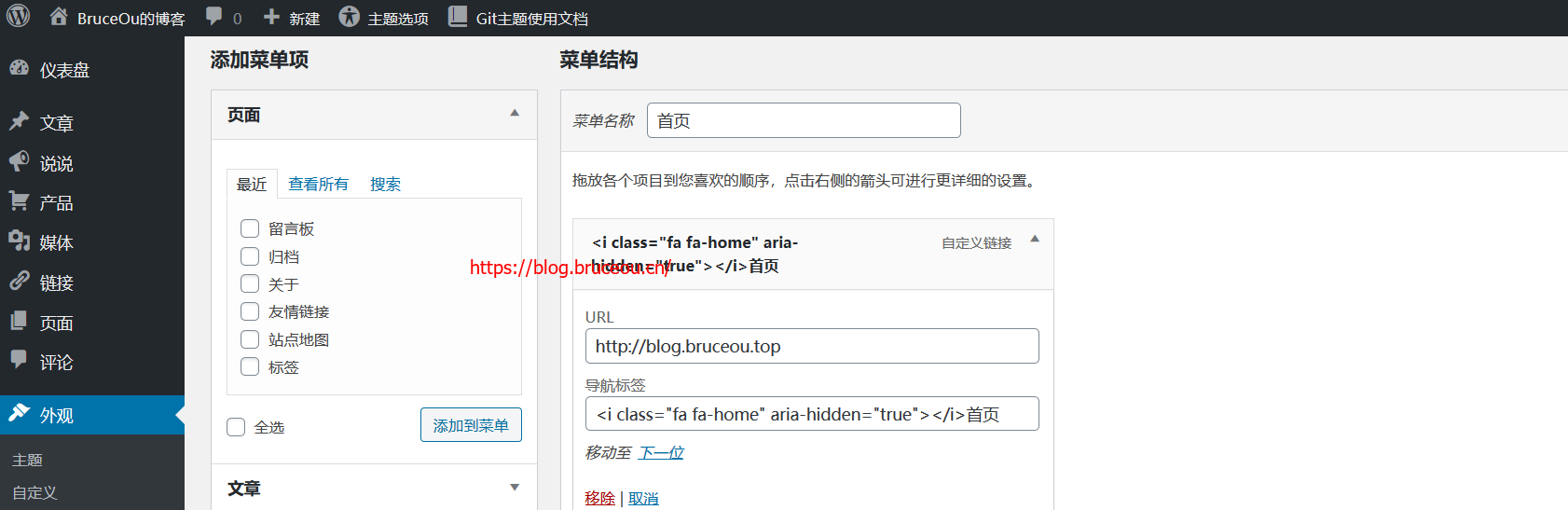
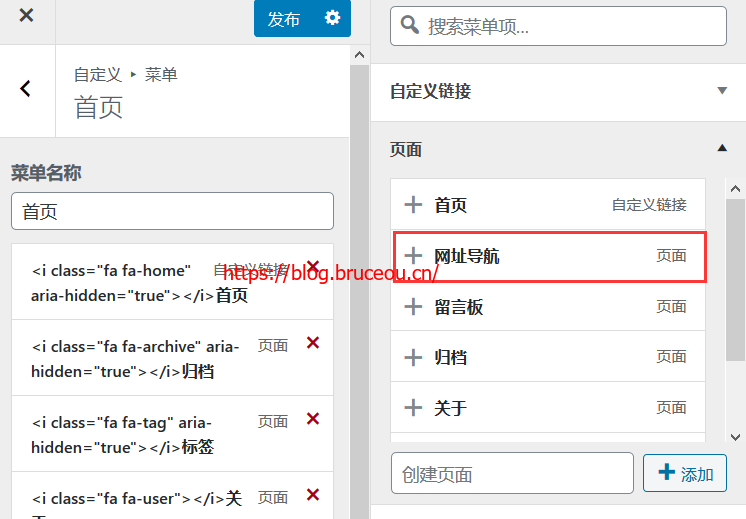
<i class="fa fa-star "></i>复制源码,然后进入网站后台—>外观—>菜单里面,打开想要添加图标的菜单,打开菜单标签,然后将刚刚复制的代码粘贴在标签文字的前面。
笔者为主页添加一个图标。

7.2添加友情链接
随着WordPress不断更新,软件会将一些功能隐藏或者去除,但是有时候我们可能就是需要被隐藏的功能。
笔者用的版本是有链接这个菜单的,如果没有请将下面代码放进functions.php,生效即可。
//添加友情链接
add_filter( 'pre_option_link_manager_enabled', '__return_true' );
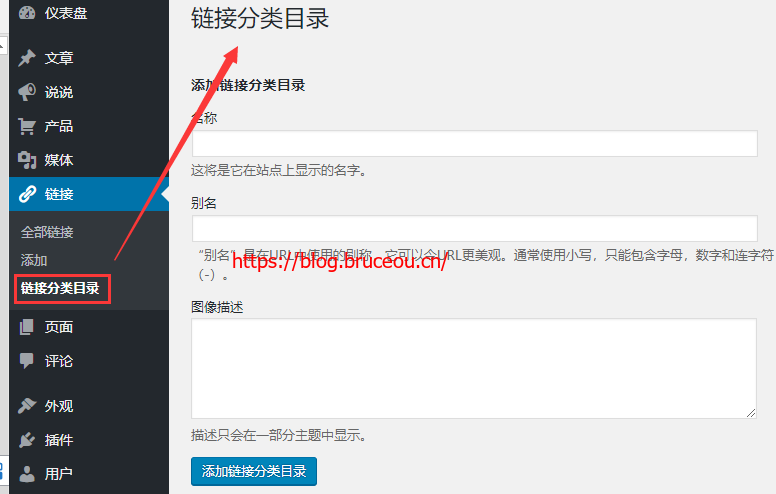
首先在链接里面添加一个名为【友情链接】的分类目录,点击【链接->链接分类目录】即可添加。

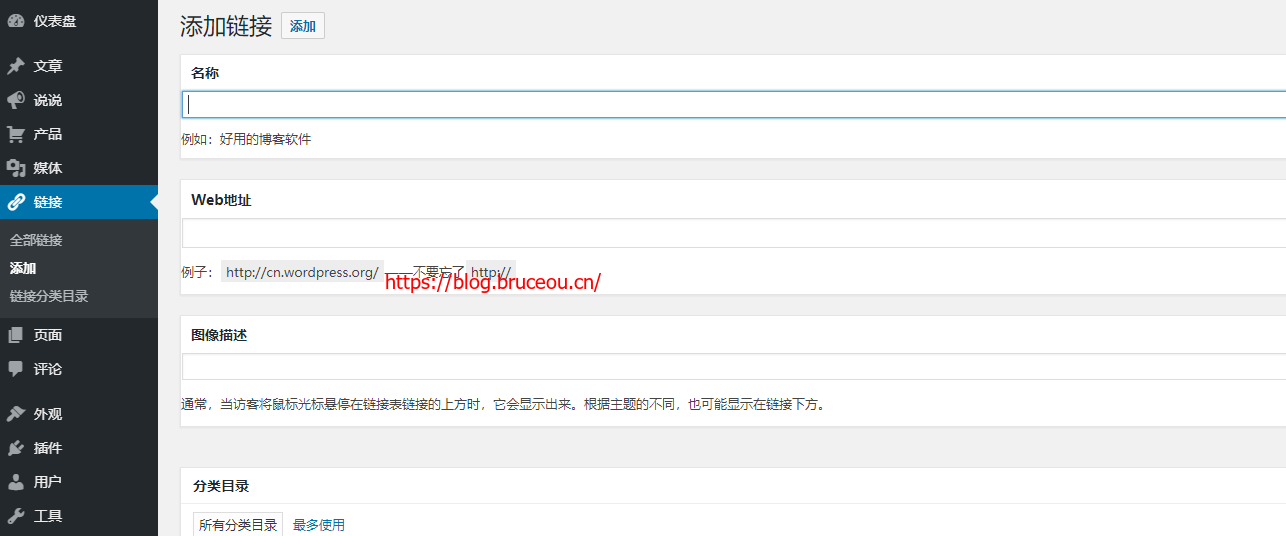
接下来就是添加链接,添加的方式有三种,和新建文章、新建页面类似,具体可看笔者关于WordPress的基本使用的文章。

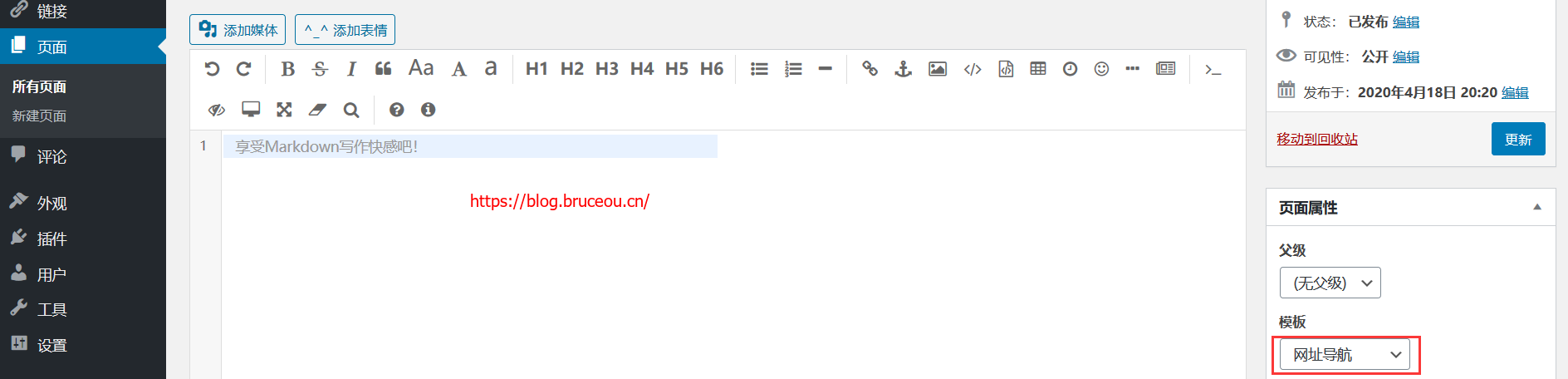
友情链接不仅可以添加到全站侧栏、首页侧栏等,还可添加到一个单独的页面。只需添加一个模板类型为“网址导航”的页面。

然后到外观->自定义->菜单里面添加这个页面即可。

7.3留言板
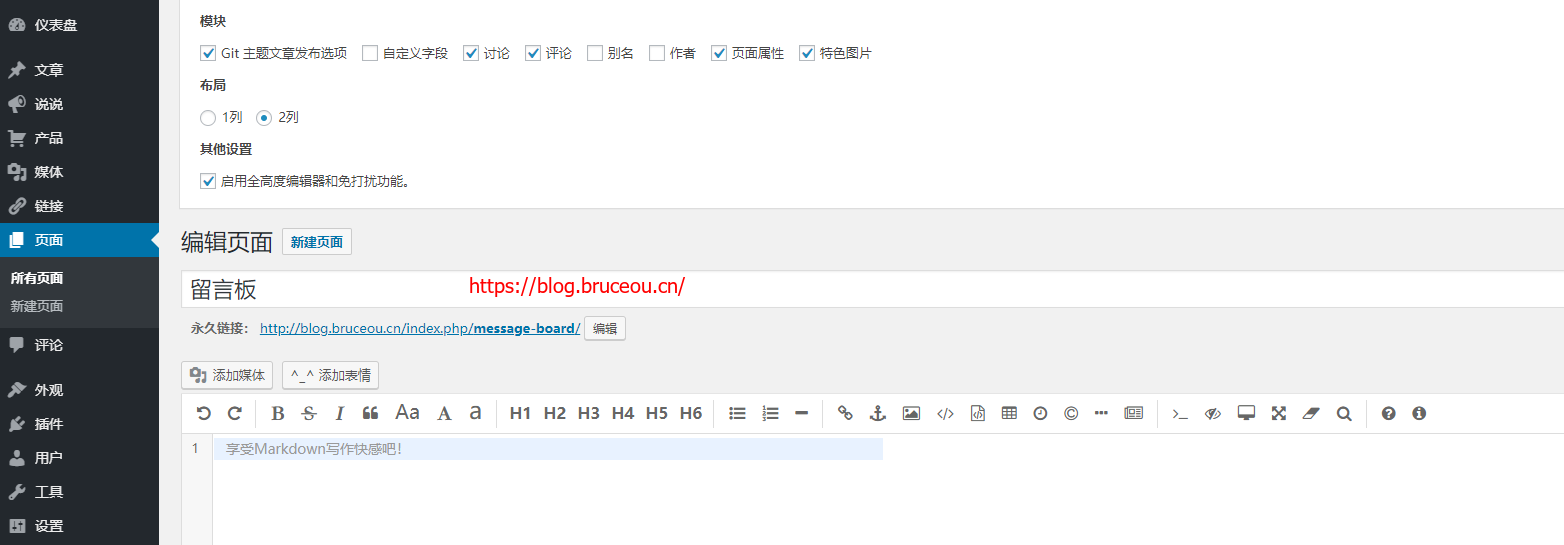
留言板非常简单的,新建页面,选【默认模板】这个模板,然后在顶部显示选项里面勾选讨论,然后到最底部选择允许评论发布就可以了。

7.4缩略图无法显示图片
首先需要检查下主机是否开启了 GD 库.
其实是主题文件夹的用户权限是是否为www。修改方法如下:
#chown -R www:www themes_name(文件名)/最后在和timthumb.php,也就是主题文件夹,同一个目录下新建一个cache文件夹用来存储生成的小图片,设置 cache 文件夹为 755 或 777 权限。
7.5点击喜欢没有+1
ajax 方式点赞,如果不显示+1,试试下面的方法:
禁用全部插件,尤其是部分缓存插件,已知 W3T 缓存插件开启会影响,其他也有可能吧,笔者禁用了和主题冲突的插件就可以使用了。

